LADCP STORY MAPS
UX | UI | Prototyping
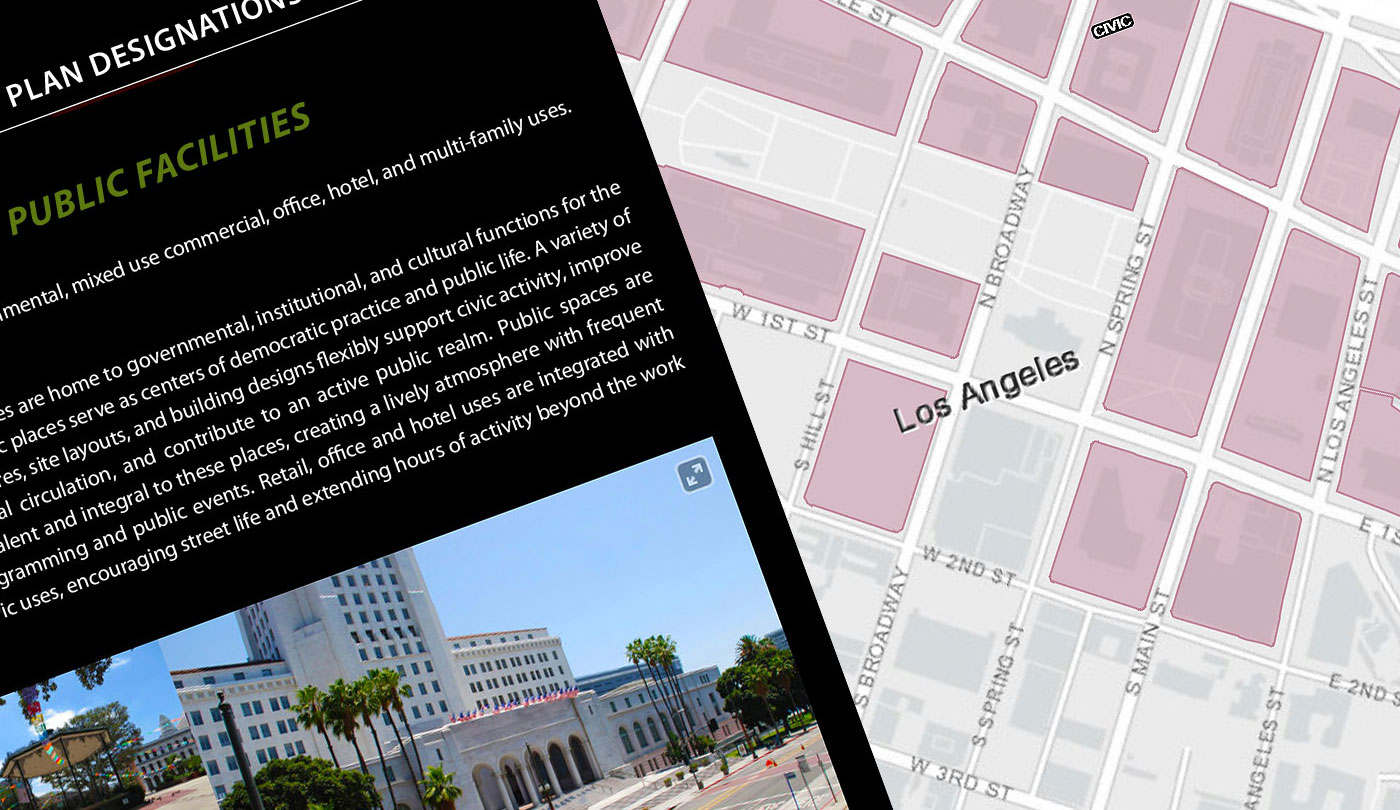
One of the goals of the Los Angeles Department of City Planning (LADCP) is to document the rich history of the city in a way that is accessible and engaging to the public. The city has 38 historic districts. Each has an interesting story to tell about its history and character. The city wanted to explore the use of Esri Story Maps as a means to tell those stories. Esri Story Maps combine online maps with narrative text, photography and video.
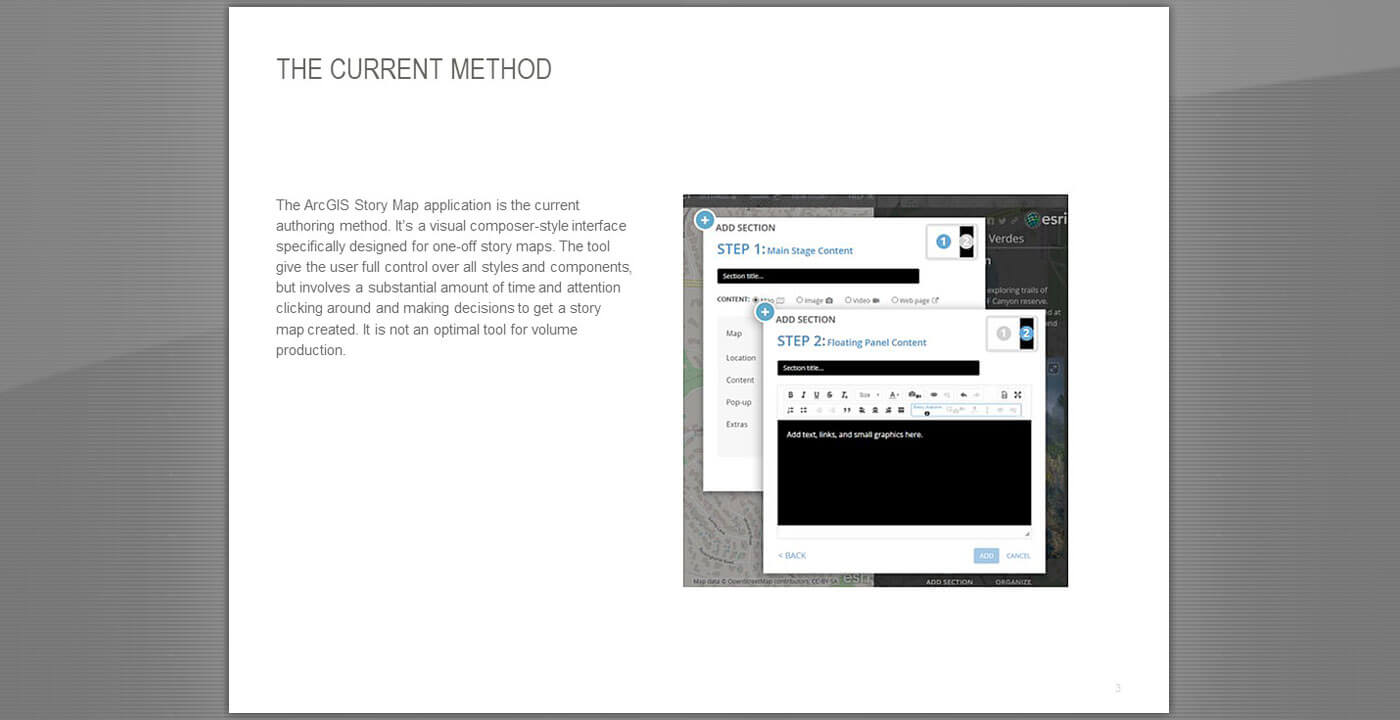
The story map creation tools that Esri provides are robust, but not designed for volume production. LADCP asked geospatial systems consultant NorthSouth GIS to assess the challenge and propose a volume production solution. I was brought in by NorthSouth GIS to serve on the team as aspecialist for UX and UI.

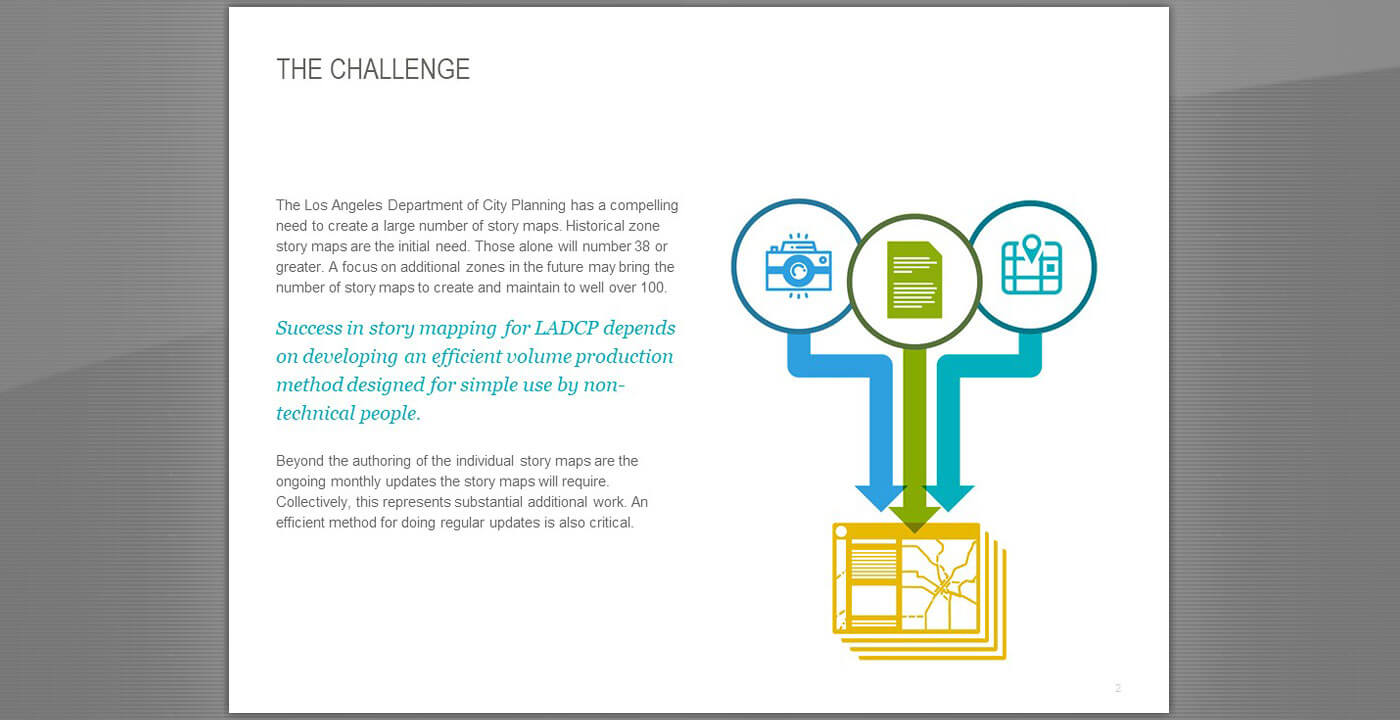
Topline UX Assessment
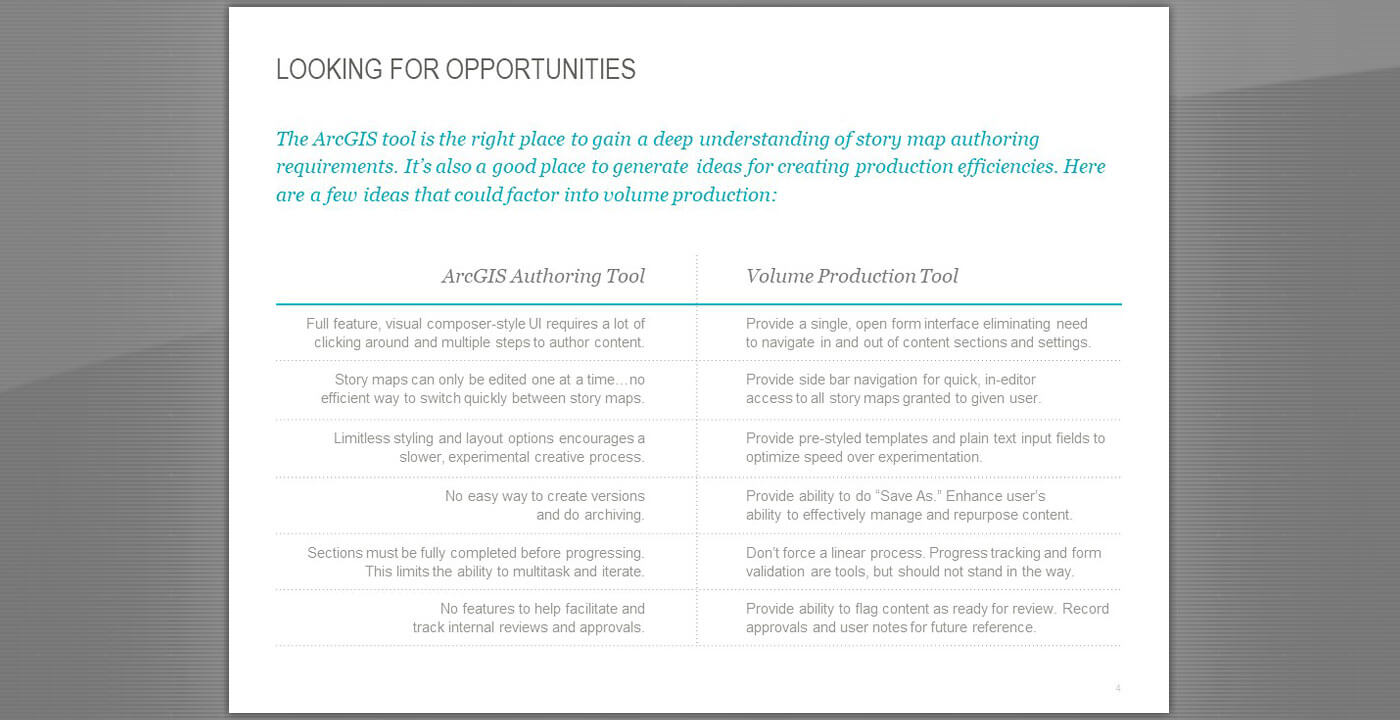
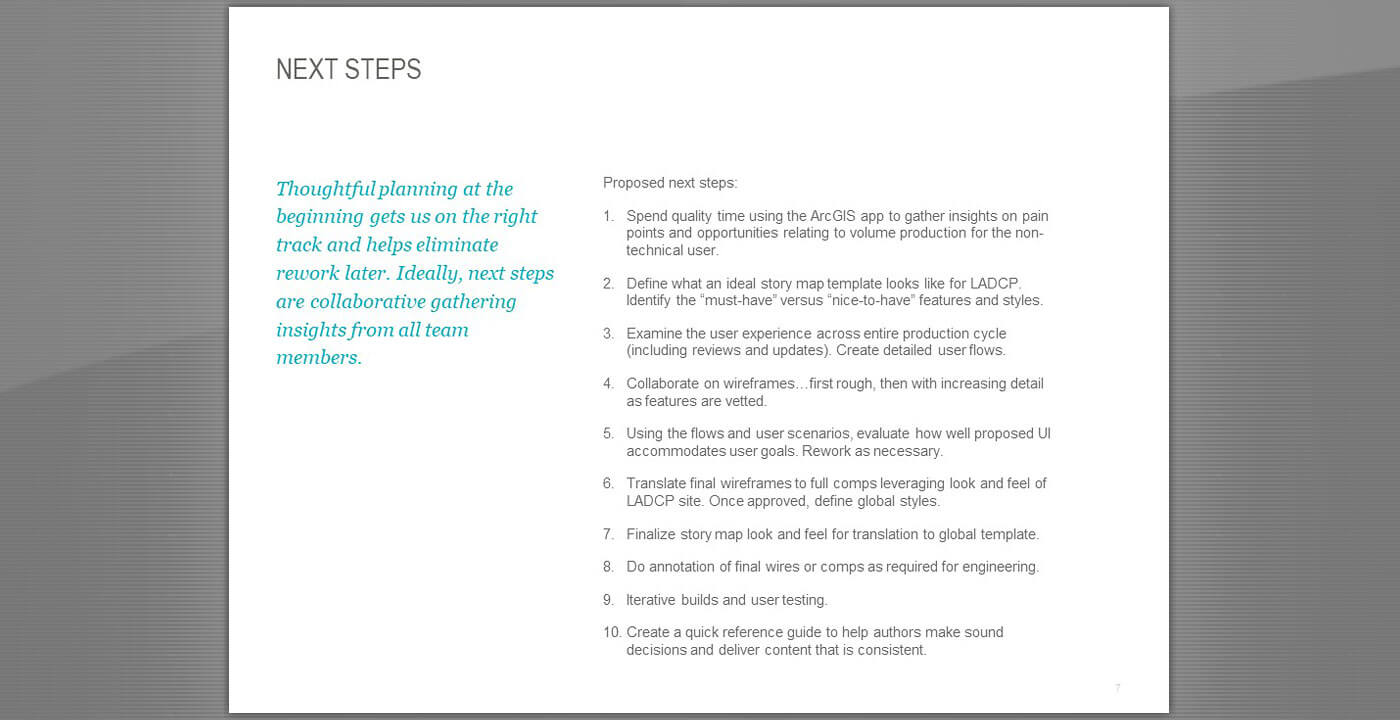
At the start of the project I was asked to do a brief UX assessment of the challenge. The intent was to summarize the goals, highlight potential opportunities and solutions, frame up the internal discussion, and propose next steps based on UX best practice.







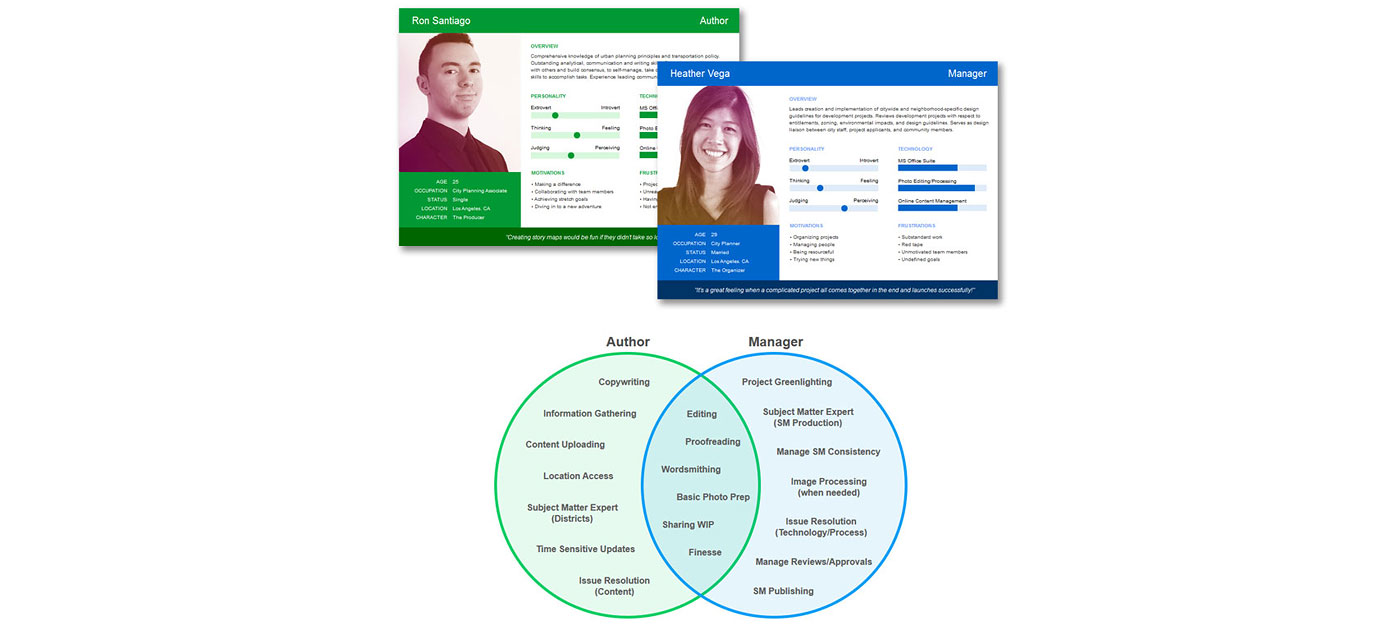
Personas & Roles Definition
The expertise required to create the story maps was spread widely across people and teams, so we needed a solution that accommodated multiple authors of varying skill levels. In addition to authors, there was a clear role for a central coordinator to train authors, delegate tasks, project manage, conduct reviews and manage consistency. I created personas and provided definition around the responsibilities, interaction and overlap of these two key roles - Author and Manager.

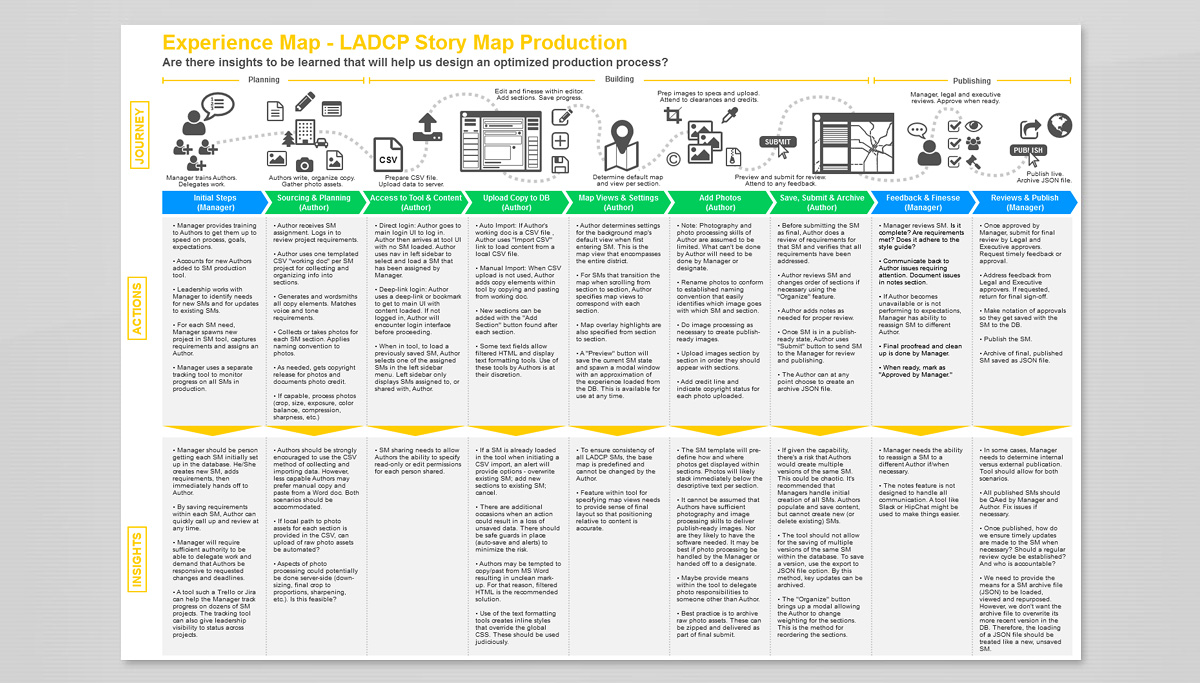
Experience Map
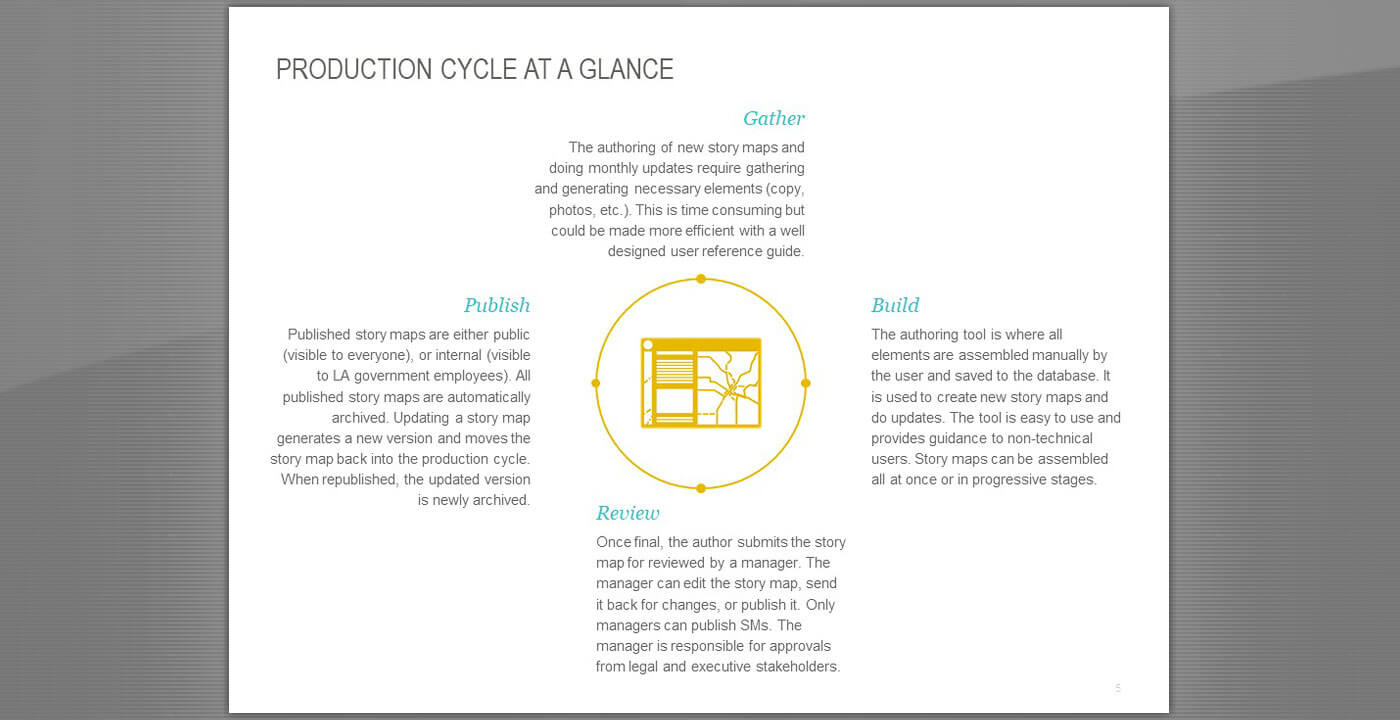
Designing an efficient tool for volume production meant evaluating the full story map creation process starting at the initial gathering and organizing of information to the final review finesse and release of the story map. Examining offline tasks was just as important as examining online tasks. For the development team's benefit I created an experience map that captured all story map creation steps including the hand-off between author and manager roles. The map summarized at the bottom the insights and opportunities that could be leveraged when crafting the ultimate production solution.

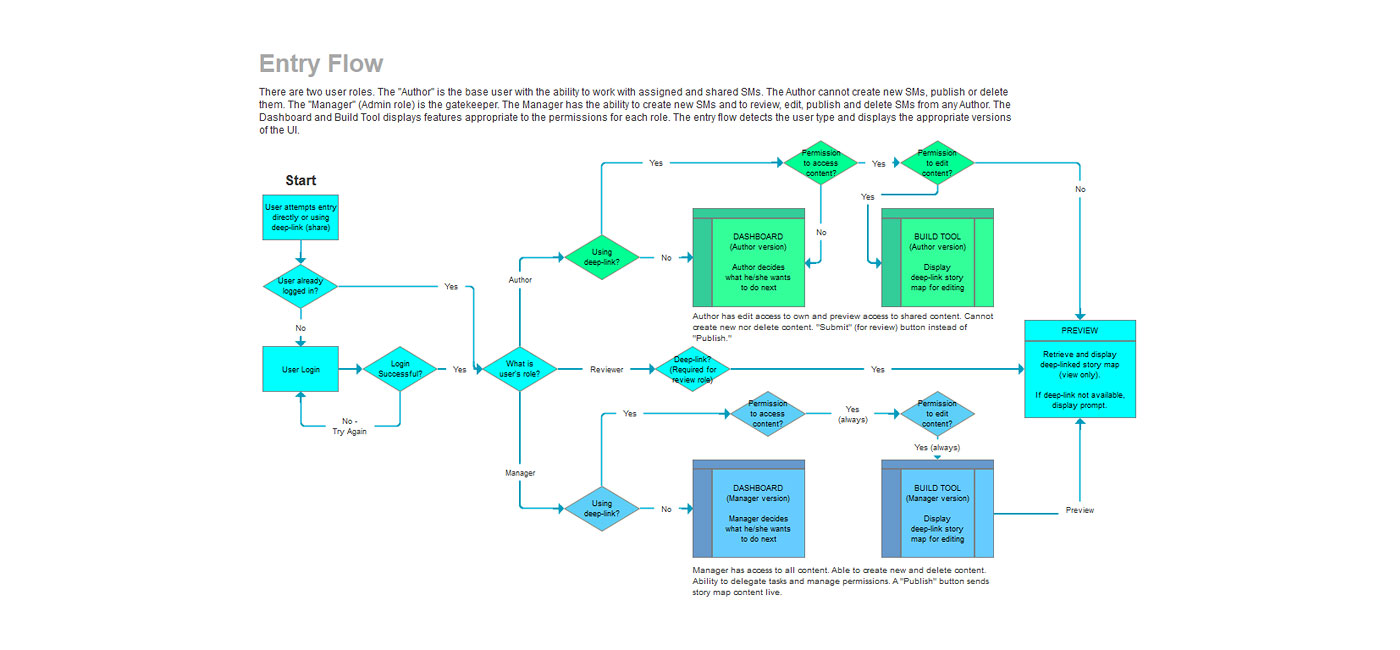
User Entry Flow
User entry to the production software had to account for multiple user roles (author, manager and reviewer, each with their own set of permisions), as well as possible entry through use of a deep-link. I designed a user flow that captured the logic required for typical use cases.

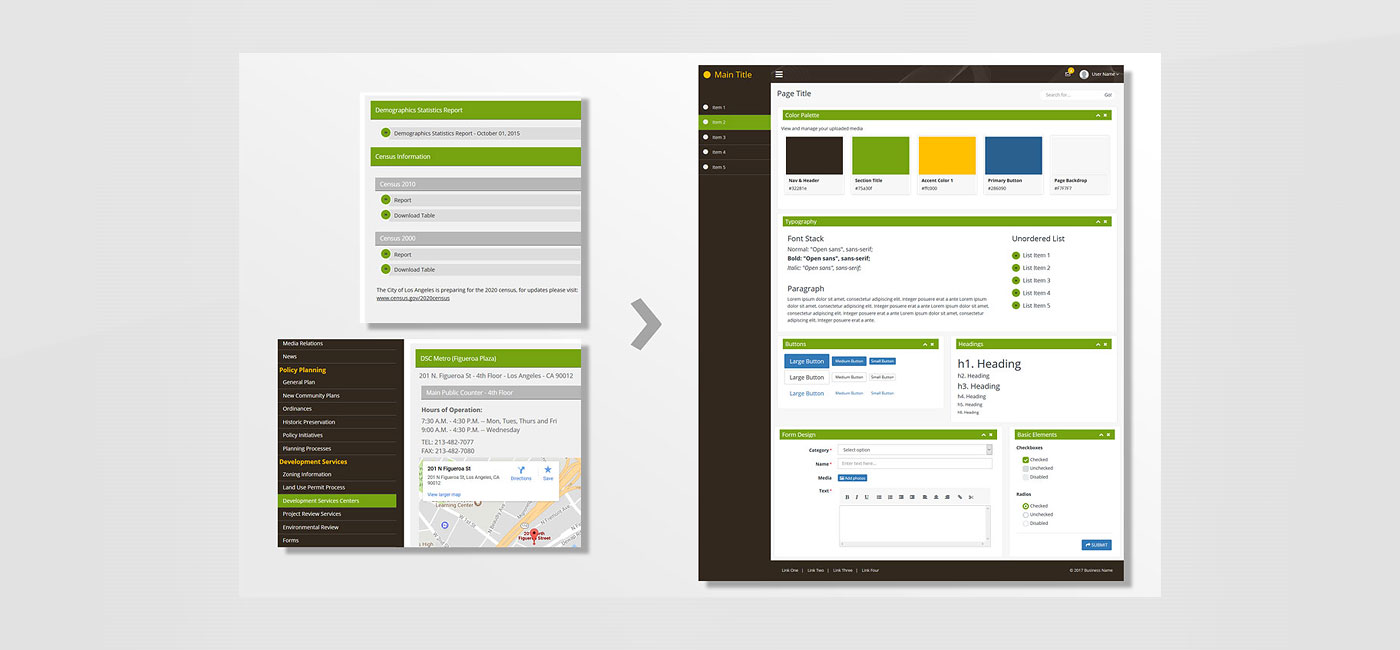
Style Translation
Another consideration was look and feel of the user interface. Although the tool would be a stand-alone web app, the desire was to make it feel compatible to the LADCP website so the user could transition to and from the tool without feeling as though they had left the LADCP site. I created a basic style guide that would translate well to Bootstrap, the front-end framework of choice.

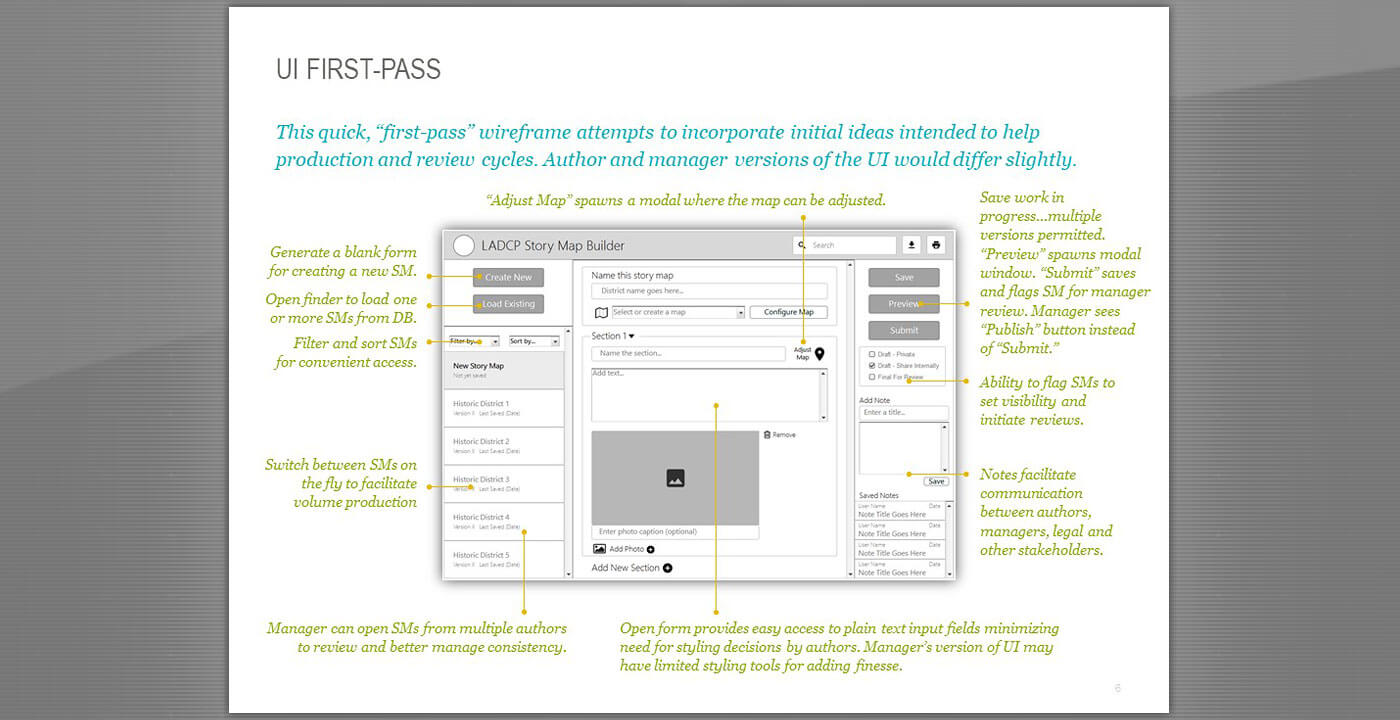
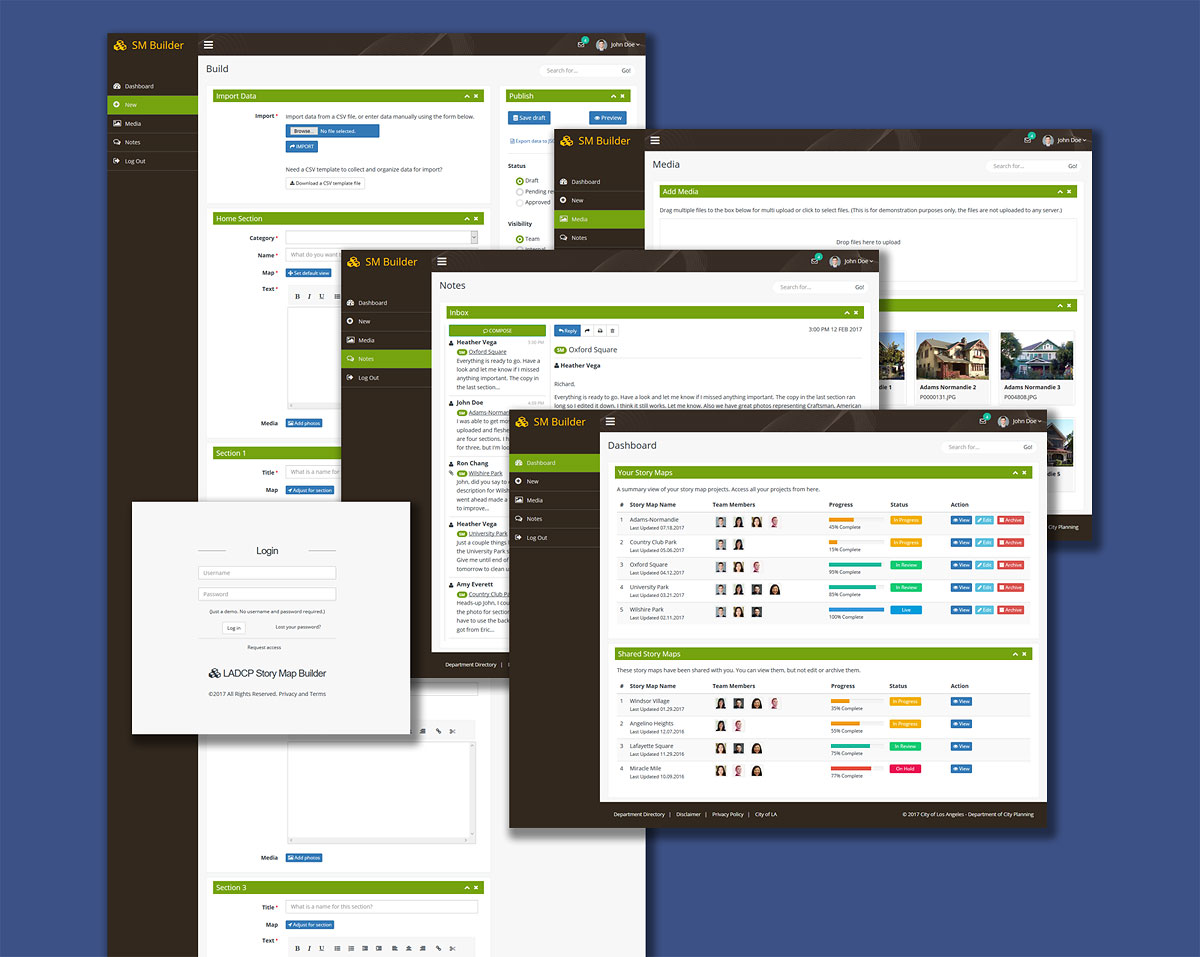
Bootstrap Prototype
Sadly the project was canceled due to conflicting priorities before development resources could be assigned. Before warehousing the project, I took it upon myself to develop a working prototype in Bootstrap to test out a few of the features that had been discussed. Use the link below to access the prototype and navigate between features.

I designed the tool to be mobile-friendly for use in the field.



GKGWebsite For Opening Of New Gym

Thomas & FriendsParent & Child Websites - Modular Approach

BarbieFull Digital Refresh

LuceworksShopping Hub For POD Business

Hot WheelsSite Redesign - Modular Approach

Shop & WishlistShopping Solution Across Mattel Brands

LADCP Story MapsVolume Production Tool & Method

CFRUWebsite For Prominent Urologist

ABCmouseFeature Upgrades + Mobile Conversion

Max SteelFull Digital Refresh

Ever After HighFull Digital For New Toy Launch

Real SteelProgressive-Release Boxing Game In Unity

Logo & BrandingVarious Projects - Logos, Guides, Branding

Wrigley's 5 GumGame For 'Stimulate Your Senses' Campaign

Arena ChallengeRobust Multiplayer Party Game

FCC-SoCalWeb Design, Email & CRM For Non-Profit

Disney ConnectionPremium Broadband Product For ISPs

Online GamesSingle & Micro-Multiplayer Games